|
:

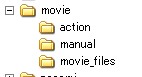
[movie]フォルダには動画を紹介する目次index.htmlが入っており、そこをクリックすると、動画表示画面と動画のタイトル。紹介日付、と紹介文が入った実行文のファイルへリンクするが、それらの実行分ファイルは、今有る「sample_pages」を rename し「action」フォルダとして利用する。この action folder 内のfile には連番が振られ、動画その他のファイルも action file と同じ連番で管理される。
「movie_file」内にあるファイルは
−動画ファイル(。wmv)
−紹介用画像(。jpg)
−ストリーミングファイル(asx)
が納められる。
また「manual」フォルダには movie にかんするマニュアルが入る。
<entry>
<ref href="http://esukai.com/movie/movie_files/xxxx.wmv" />
</entry>
</asx>
ストリーミング処理用の動画ファイル(.asx)を作る
エディターまたはメモ帳を開いて、左図の呪文をここからコピー/ペーストする。
ref href="http://esukai.com/movie/movie_files/xxxx.wmv"に書かれたxxxx.wmvとは、動画ファイルのファイル名を入れる。作られたファイルはxxxx.asxと言う名前で<Movie_files>folder内に収納する。この後からは全て、xxxx.asx という名前で動画ファイルは呼び出される。

index.html
「movie」フォルダ内に直接置かれる index.html は表形式のファイルで、新しいファイルが上積みに乗せられ、Video Clip の目次を形成する。新しい動画を乗せる際は、行を1行上に載せ、動画の中から取った画像を width="150"として、縮専で作るかHTML言語で、規定して左端に乗せ、タイトルと説明文を書き込む。
また写真には、新たに作る Action File をリンクを掛け、指定する。

<TR>
<TD width="358" height="280"><EMBED src="http://esukai.com/movie/movie_files/xxxx.asx" width="425" height="350" vspace="20" hspace="20" align="left"></TD>
<TD width="440" valign="top"><B><BR>
<BR>
先ず、Action Folder 内にある Action_template.html と言う名の見本ファイルをHPビルダー上で開き、「ファイル(F)」→「名前を付て保存(A)」でxxxxaction.html という新ファイル名に変更する。(xxxxはID No.で年月と番号)。
次にMovie_file folder 内に、同じID No.を付けた、動画ファイル、index.html の時使った写真、新たに作ったasx fileを何れも同じID No.を付けて格納する。日付、タイトルと本文を記入したら、「HTMLソース」ボタンをクリックし、ソースファイル上で、<xxxx.asx>の場所を<asx>の拡張子の付いたファイル名に入れ替える。これで、作ったファイルをセーブして、FTPで全てのファイルをサーバーに送れば作業終了。
<TD width="358" height="280" align="center"><OBJECT width="320" height="240" align="middle">
<param name="movie" value="http://www.youtube.com/v/GfbESLD4CVo">
<param name="wmode" value="transparent">
<EMBED src="http://www.youtube.com/v/GfbESLD4CVo" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></OBJECT><B><BR>
</B></TD>
YouTubeの場合は、
youtube_template.html と言う見本ファイルを使う。まず2-1同様にファイル名を変更してから、左図の赤字部分に有る youtube ファイル名を、紹介動画のファイル名と入れ替えればできあがりだ。
会員からの投稿の場合は、一度<.wmv>file に変換してから <.asx> file を作成し、我々の場合と同様に出力すればよい。